Nebula triggers DOM events whenever a “generic” tracked interaction occurs. This allows other JavaScript (child themes, plugins) to listen and process these events themselves. This is useful for third-party integration outside of what Nebula bundles out of the box.
Where this is particularly helpful is in situations where you are using both Nebula and Google Tag Manager together. Maybe Nebula is handling the Google Analytics tracking, but GTM is being used for additional analytics platforms that would benefit from Nebula’s “generic” interaction detections.
To do this you need to:
- Create a trigger in GTM that listens for the custom DOM event
- (Optional) Create a variable in GTM that corresponds to the desired event parameter (for refinement, if needed)
- Use this variable in a GTM tag as needed
How to create a trigger in GTM for a custom DOM event

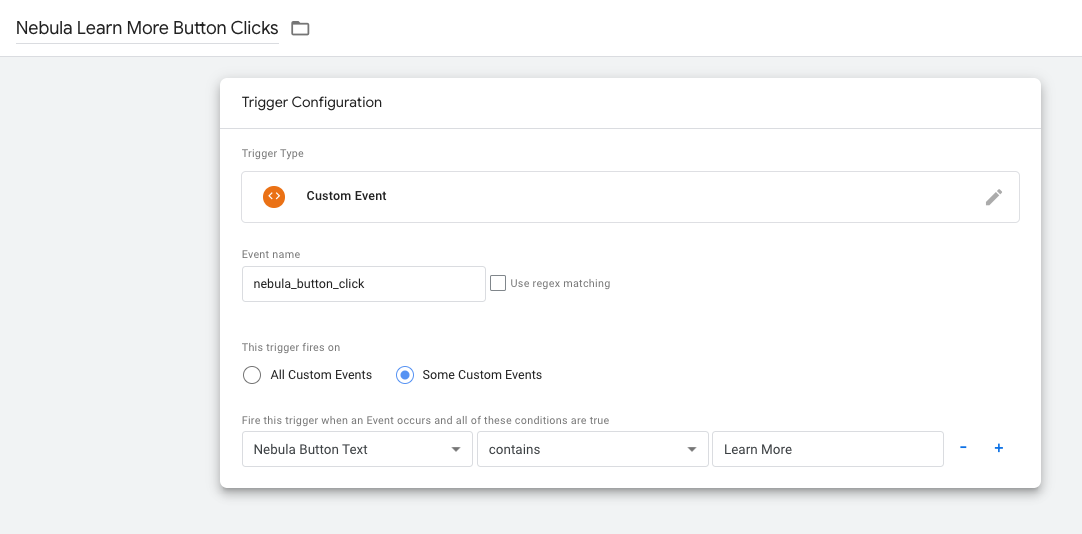
Create a new Trigger and select “Custom Event”.
For the event name use the desired/relevant event value such as nebula_button_click, nebula_mailto or nebula_form_submit_success.
For those events where the event name is sufficient (like mailto clicks), choose “All Custom Events”. And you’re done!
For those events where the event name must be further refined (such as button clicks), choose “Some Custom Events” and see below for how to create a custom event variable. Select the “Nebula DOM Event Name” variable you created. Then choose the matching condition and what parameter you want to use.
The individual events are delineated by the associated event parameters (“event_name”, “text”, “link”, etc.). Then, each of those parameters will have an individual value that may be useful for refining your trigger.
For reference, here is a simplified code for how Nebula sends these events. Any of these can be used in the trigger, but be sure to set the appropriate match condition such as “equals”, “contains”, “starts with”, etc.
{
event: 'nebula_button_click' //This is what you would use as the GTM custom event name
event_name: 'button_click', //This is the equivalent of what is sent to Google Analytics
event_category: 'Button Click',
event_action: jQuery(this).text(),
event_label: jQuery(this).attr('href'),
text: jQuery(this).text(),
link: jQuery(this).attr('href')
}Be sure to name the trigger appropriately. I recommend something like “Nebula DOM Event – Button Click” where you identify that it is listening for a Nebula DOM event, and then indicate which DOM event it is set to trigger on.
Then save it and you can now trigger tags using the DOM events that Nebula detects and triggers itself!
(Optional) How to get a parameter from a GTM DOM event trigger
You may want to further refine the event to something more specific.

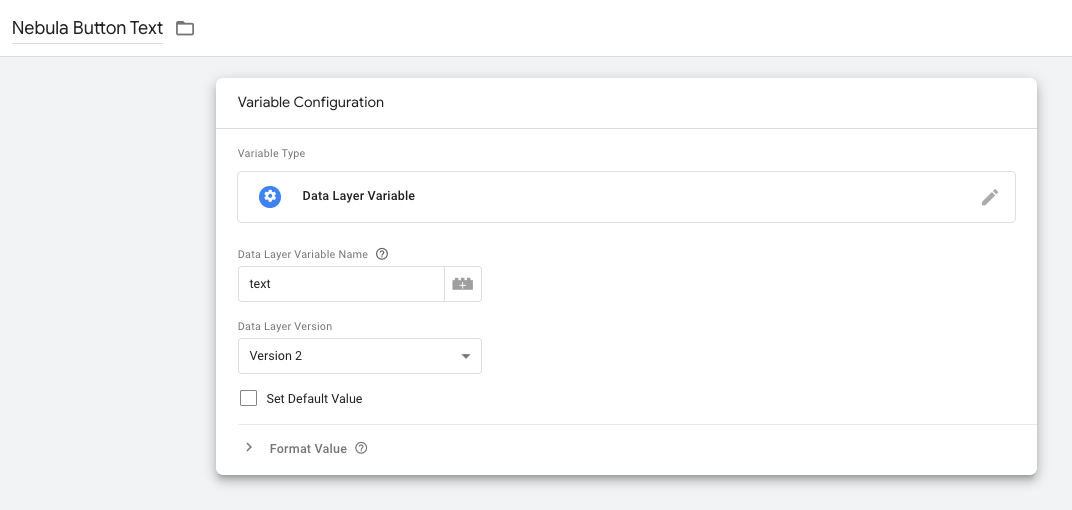
Now to retrieve the specific parameter from the GTM trigger, you’ll need to create a new variable.
Choose “Data Layer Variable” from the provided options
Then for “Data Layer Variable Name” type in the parameter you are looking for. Often the event_name may be sufficient since it is a unique enough name that indicates the summary of the interaction.
Be sure to name the variable something relevant as that is what you’ll be using to call the parameter in the tag itself. Ex: {{Nebula Button Text}}
