Usage
.svg
Parameters
This function does not accept any parameters. Is this incorrect?
Examples
<img class="svg" src="<?php echo get_template_directory_uri(); ?>/assets/img/logo.svg" />
Demo

Additional Notes
Notice that once the SVG in the demo is replaced it is possible to programmatically control the fill color (and change it on hover). <img> tags that call SVG images are not able to do that.
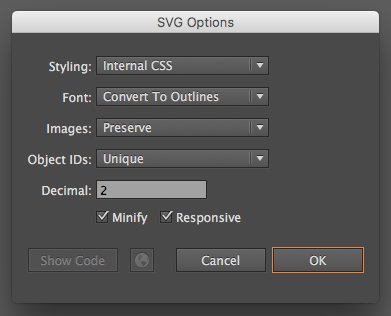
Exporting SVGs from Adobe Illustrator
It is recommended to export SVG images using the following settings, and then run them through SVGOMG. This will prevent conflicts in selectors when multiple SVGs are on a page! It is also strongly recommended to also save out an optimized transparent .png file at the same size.
Source File
Located in /assets/js/modules/helpers.js on line 199.
No Hooks
This function does not have any filters or actions available. Request one?nebula.svgImgs = async function(){
jQuery('img.svg').each(async function(){
await nebula.yield();
let $oThis = jQuery(this);
if ( $oThis.attr('src').includes('.svg') ){ //If the src has a .svg extension
fetch($oThis.attr('src'), {
method: 'GET', //Could set a priority here, but should these be high or low?
}).then(function(response){
if ( response.ok ){
return response.text();
}
}).then(function(data){
let $theSVG = jQuery(data); //Get the SVG tag, ignore the rest
$theSVG = $theSVG.attr('id', $oThis.attr('id')); //Add replaced image's ID to the new SVG
$theSVG = $theSVG.attr('class', $oThis.attr('class') + ' replaced-svg'); //Add replaced image's classes to the new SVG
$theSVG = $theSVG.attr('role', 'img');
$theSVG = $theSVG.attr('alt', nebula.sanitize($oThis.attr('alt'))); //An SVG with a role of img must include an alt attribute
$theSVG = $theSVG.attr('aria-label', nebula.sanitize($oThis.attr('alt'))); //Add an aria-label attribute as well
$theSVG = $theSVG.attr('data-originalsrc', $oThis.attr('src')); //Add an attribute of the original SVG location
$theSVG = $theSVG.removeAttr('xmlns:a'); //Remove invalid XML tags
$oThis.replaceWith($theSVG); //Replace image with new SVG
//Use the alt attribute as a title tag within the SVG (title must be the first tag inside the <svg>) as well
if ( $oThis.attr('alt') ){
$theSVG.prepend('<title>' + nebula.sanitize($oThis.attr('alt')) + '</title>'); //Sanitized to prevent XSS
}
//Move the title attribute to the description element within the SVG
if ( $oThis.attr('title') ){
$theSVG.prepend('<description>' + nebula.sanitize($oThis.attr('title')) + '</description>'); //Sanitized to prevent XSS
}
});
}
});
};
Override
To override or disable this JavaScript function, simply redeclare it with the exact same function name. Remember: Some functionality is conditionally loaded via dynamic imports, so if your function is not overriding properly, try listening for a DOM event (described below).
For non-module import functions:
nebula.svgImgs = function(){
//Write your own code here, leave it blank, or return false.
}
For dynamically imported module function overrides:
jQuery(window).on('load', function(){
nebula.svgImgs = function(){
//Write your own code here, leave it blank, or return false.
}
});
Custom Nebula DOM events do also exist, so you could also try the following if the Window Load listener does not work:
jQuery(document).on('nebula_module_loaded', function(module){
//Note that the module variable is also available to know which module specifically was imported
if ( typeof nebula.svgImgs === 'function' ){
nebula.svgImgs = function(){
//Write your own code here, leave it blank, or return false.
}
}
});